How to use Google Fonts in Interactive Videos
Step-by-Step Guide to Adding Custom Fonts to Your Cinema8 Projects
Many organizations have design standards for their branding, and when creating interactions in your videos, you might want to use custom fonts. Cinema8 provides several default fonts for use when adding text to your videos, including Andale Mono, Arial, Arial Black, Book Antiqua, Comic Sans MS, Courier New, Georgia, Helvetica, Impact, Tahoma, Terminal, Times New Roman, Trebuchet MS, and Verdana. However, you can also integrate Google Fonts into Cinema8. Let's take a look at how you can do this.


1. After logging into Cinema8, click Customisation on the top panel.
2. Then, click on Player Themes.

Here, enter player settings and navigate to the "Google Font URL" field.

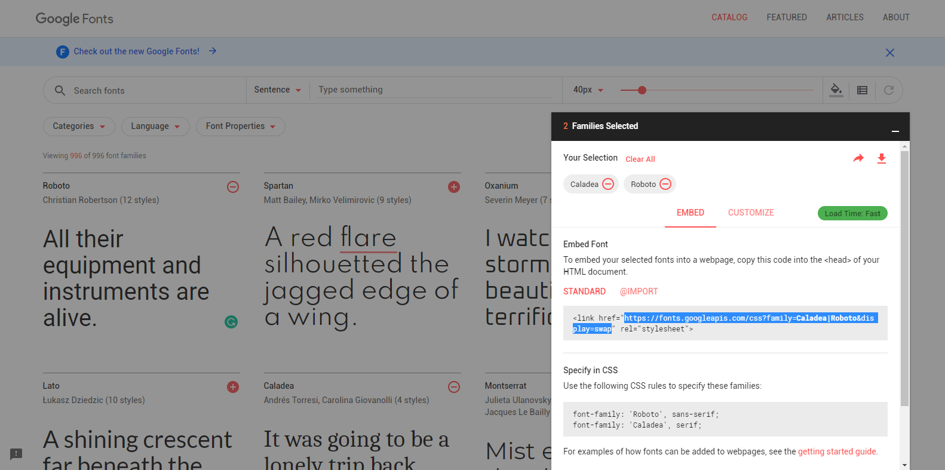
Now, open a new tab in your browser and go to https://fonts.google.com/. There are many fonts available here. To select a font, click the pink plus icon at the top right of the font box. Once you've made your selection, copy the URL that appears in the box at the bottom left of the window.

Return to Cinema8 Creative Studio. In the Custom Fonts section, paste the URL into the relevant area, then click the Save button.
Once you've completed these steps, you can use the Google Fonts you selected in your interactive video projects.